1 November 2023
Svelte Flow – a library for rendering interactive node-based UIs

Today we are excited to launch Svelte Flow! 🎉⚡️ Svelte Flow is a library for creating workflow builders, database visualizers, data processing tools, and anything else you can imagine with nodes on a screen.
Try it out with npm install @xyflow/svelte, or check out the Github repo . Svelte Flow is MIT Licensed and was built from the ground-up by the team who created and maintains React Flow .
🕹 Interactivity out-of-the-box: dragging nodes, zooming, panning, selecting multiple nodes, and adding/removing edges are all built-in.
💅🏻 Easily customizable: Svelte Flow nodes are easily customizable components, made to be tweaked and modified to your heart’s content. Svelte Flow is focused on the UI and canvas of your application, you bring the data and layouting libraries.
🔌 Built-in Components: Background, Minimap, Controls, and Panel components are ready-to-use on install.
Docs & Examples
We just launched svelteflow.dev where you can find docs, guides, reference, and a bunch of copy-pastable code examples, and we’ll keep adding new resources and improve the ones that are already there as we continue to maintain the library.
- Getting Started guide
- 20+ Code examples
- API Reference
- Ways to support the project
Get running with just a few lines of code
After installing @xyflow/svelte, copy-paste this into your project to get to Hello World.
<script lang="ts">
import { writable } from 'svelte/store';
import {
SvelteFlow,
Controls,
Background,
MiniMap,
} from '@xyflow/svelte';
import '@xyflow/svelte/dist/style.css'
const nodes = writable([
{
id: '1',
data: { label: 'Hello' },
position: { x: 0, y: 0 }
},
{
id: '2',
data: { label: 'World' },
position: { x: 100, y: 100 }
}
]);
const edges = writable([
{
id: '1-2',
source: '1',
target: '2',
}
]);
</script>
<SvelteFlow {nodes} {edges} fitView>
<Controls />
<Background />
<MiniMap />
</SvelteFlow>The result should look like this:
And beyond…
Svelte Flow is unopinionated on how you the content of nodes, edges, and handles, so you can do whatever you’d like with them.
Join in the conversation
We also have an active Discord server where we’re talking about Svelte Flow, new features, and reporting bugs. Join the Discord
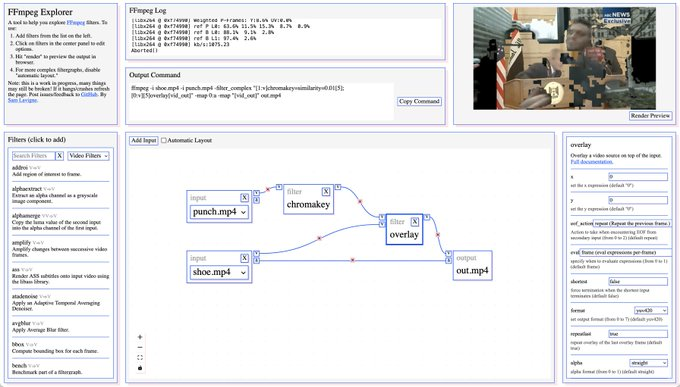
Sam Lavigne has already built a tool using Svelte Flow to help people explore ffmpeg filters in the browser! Try it out here

Who built Svelte Flow?
We are the xyflow team*, the creators of React Flow and Svelte Flow. We’ve been maintaining the React Flow library and its ecosystem since 2019. Earlier this year we were inspired by the Svelte community, and created a prototype of what our tool could look like if it was built in Svelte. This lead to us abstracting the core of React Flow to vanilla js and porting the library to Svelte, improving the performance of both libraries along the way.
Now that Svelte Flow is launched, we’re excited to see how the Svelte community uses the library, and are ready to keep improving it and squash any bugs you find along the way.
See you around and thanks for checking out Svelte Flow ✌🏻
Christopher, Hayleigh, John, Moritz, and Peter
*until now, we referred to ourselves as the “React Flow team”. Now that we’re not just building React Flow, we’re now calling ourselves the “xyflow team”. Hi!
15 November 2023
Why Svelte Flow?


We receive so many requests of people asking if React Flow will be ported to their favorite front-end framework, and we stuck with React until now.
Read more26 September 2023
Team Update – Welcoming Peter, Svelte Flow alpha and v11.9.0

Try out the Svelte Flow alpha, many fixed React Flow bugs, our name will change to “xyflow” soon, and we're welcoming Peter to the core team.
Read more